

Insert Menu
RPG
Script
Inserts a new RPG script into code view. If you are in design view, you will automatically be switched to code view, and the new RPG script will be inserted at the corresponding insertion point. An RPG script is a set of RPG statements that are executed as the document loads at run-time. An RPG script can contain file declarations, field declarations, subroutines or subprocedures, /copy statements, embedded SQL, and other statement supported by RPG. Shortcut: Ctrl-F7
RPG Variable or Expression
Inserts a new RPG variable or expression into code or design view. RPG variables or expressions represent dynamic html code. Shortcut: F7
At run-time, the variable or expression is evaluated and displayed on a page. RPG variables or expressions are enclosed in special tags: <% %>. They must evaluate to a character value. Numeric variables must first be converted to characters with the use of RPG built-in functions.
RPG variables or expressions can be used to display variable information on a page or to specify dynamic attributes within HTML elements. Here are some examples:
Customer Name: <% CNAME %>
Customer Number: <% %Char(CNUM) %>
<TR bgColor="<% RowColor %>">
RPG Field
Displays the Insert RPG Field Wizard. The Insert RPG Field Wizards builds various types of RPG fields, along with code to declare the fields and retrieve form input for the fields. Some of the field types include:
RPG Lines -> File Spec
Inserts a file declaration line into an RPG script. If the current line is blank, it is changed into a file declaration line (F spec).
RPG Lines -> Definition Spec
Inserts a field or data structure declaration line into an RPG script. If the current line is blank, it is changed into a field or data structure declaration line (D spec).
RPG Lines -> Calculation Spec
Inserts a calculation line into an RPG script. If the current line is blank, it is changed into a calculation line (C spec). Calculation lines execute RPG operations.
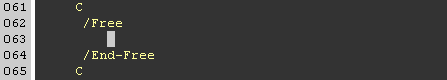
RPG Lines -> Free Format
Inserts a free format section into an RPG script.

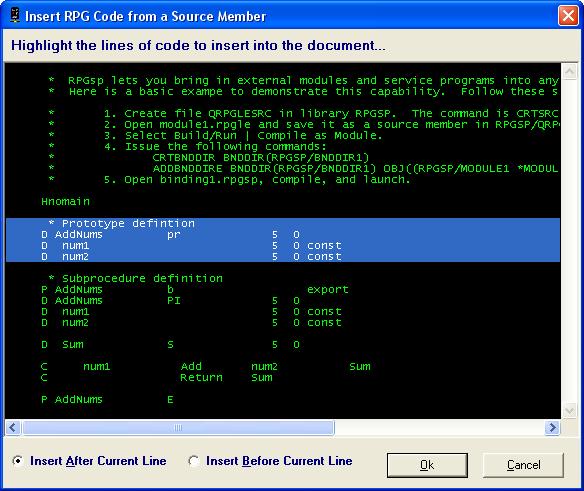
RPG Lines -> From iSeries Source Member
This option lets you browse for an external source member, and then select lines of code to bring into the active document.

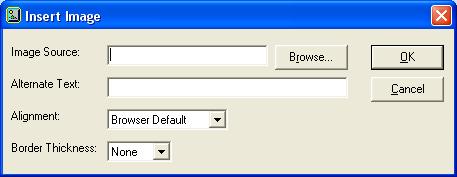
Inserts an image. This option will either display the Browse for Image dialog or the Insert Image dialog depending on your HTML Designer settings in Tools -> Options.

If the Insert Image dialog is presented, you may specify the following additional attributes:
Once you select an image to insert, RPGsp will try to derive a relative URL to the
image source. For RPG Smart Pages, in order to derive a relative URL, the image must
be located in the Root IFS folder or one of its subfolders as defined under Tools
-> Options. By default, the Root IFS folder is /web/. If an image is not located
in the Root IFS folder or one of its subfolders, then the browser will not be able
to display the image at run-time. If the image is stored on your PC or some other
server, you should copy it to the IFS first.
When a relative URL to the image source cannot be derived, an absolute URL is used. Relative URL's leave the first part of the URL undefined and should be used whenever possible in case the host name or port number of your site changes.
Here is an example of a relative URL:
<IMG src="../images/logo.gif">
Here are examples of corresponding absolute URL's:
<IMG src="http://myas400:450/images/logo.gif">
or
<IMG
src="http://www.profoundlogic.com/images/logo.gif">
Table
Inserts a new HTML Table. Tables are often used to organize the layout of a web page. Subfile listings and data forms usually use tables.
Hyperlink
Creates a hyperlink in design view. To use this option, you must first highlight the text or content you want to create a hyperlink over.
Button
Inserts a standard button with an onClick attribute. This type of button does not have to go inside of a form. It responds to events that are coded in JavaScript. The default event simply sends the user to a different URL.
For buttons that submit forms to the server or reset form content, use the Insert Submit Button and the Insert Reset Button options.
Horizontal Rule
Inserts a horizontal rule line. To change the rule line's attributes like color, size, and width, use the Properties Window.
Form
Inserts a new form into the active document. By default, the new form's method is POST, and the form's action is to submit the form input back to the current document. RPGsp will automatically place a textbox control, along with a Submit button and a Reset button inside of the new form.
A form is a collection of HTML input controls. The form tag itself is not visible to the user, it is only used to group controls. The values entered by the user into these controls will be sent to your program when the user submits the form. A Submit button or an Image button is used to submit the form. A form can also be submitted programmatically with the use of JavaScript code attached to an event.
Text Field
Inserts a new textbox into the active document. The textbox should be inserted within a form. The name/value pair of the textbox is sent to the server when the form is submitted. For example, if a textbox is named FIRSTNAME and the user enters 'Jacob' into the textbox, FIRSTNAME=Jacob is sent to the server. The function RPGspIn('FIRSTNAME') will return 'Jacob'.
Submit Button
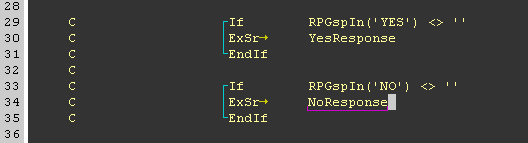
Inserts a submit button into the active document. The submit button sends the form's contents to the server and thus the button should be placed within a form. A form may have more than one submit button. An RPG Smart Page can determine which button was pressed by checking if the value of the submit button was transmitted. For example, the following code will determine whether a submit button by the name of YES was pressed or a submit button by the name of NO was pressed:

A button name is the name attribute of the <INPUT> tag, not the actual text on the button.
Reset Button
Inserts a reset button into the active document. The reset button should be placed within a form. A reset button resets all controls within a form to their initial values.
Checkbox
Inserts a checkbox into the active document. A checkbox should be placed within a form. When the form is submitted, the <INPUT> control's value attribute is sent to the server if the checkbox is checked. If the checkbox is not checked, the value is not sent. The checked attribute determines the default state of the checkbox.
Radio Button
Inserts a radio button into the active document. Radio buttons should be placed within a form. Radio buttons are groups of related options, of which only one may be logically selected at any one time.
Each radio button within a group should have the same name attribute. The value attribute of the selected radio button will be sent to the server when the form is submitted. The checked attribute of a radio button determines the initially selected radio button.
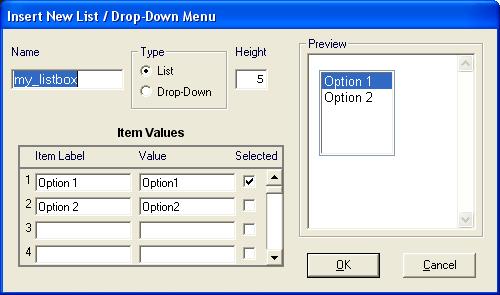
Displays the Insert List Box Dialog. List boxes should be placed within a form.

A List Box contains multiple options. Each option has a corresponding label and a value. The label is the name of the option that appears on the web page. The value of the selected option is sent to the server when the form is submitted.
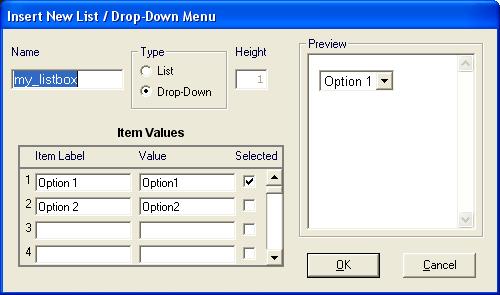
Displays the Insert Drop-down Menu Dialog. Drop-down menus should be placed within a form.

A Drop-down menu contains multiple options. Each option has a corresponding label and a value. The label is the name of the option that appears on the web page. The value of the selected option is sent to the server when the form is submitted. The html syntax for the drop-down menu is exactly the same as for a list box, with the exception of the height attribute.
Hidden Field
Inserts a hidden field into the active document. Hidden fields should be placed within a form. The value associated with the field is passed to the server when the form is submitted.
Hidden fields are not displayed by browsers, nor do they allow the user to enter data. They are used in dynamically generated documents that wish to carry extra information with a form submission.
In design view, hidden fields are shown as textboxes resized to a small square.
Text Area
Text Areas are multi-line text input fields. Text areas should be placed within a form. Unlike other input elements that are specified by the type attribute of the <INPUT> tag, text areas are specified using their own tags: <TEXTAREA> and </TEXTAREA>. The <TEXTAREA> tag has a name attribute, but not value attribute. The initial value of a text area is placed between <TEXTAREA> and </TEXTAREA> tags. Text areas are still sent to the server using a name/value pair, similar to textboxes.
When displaying input from a text area on a web page, it is recommended to use the RPGspText2HTML function. Since html pages ignore spacing and line breaks, RPGspText2HTML is needed to properly display multi-line data. Here is an example of the function's use:
<% RPGspText2HTML(RPGspIn('NOTES')) %>
Image Button
Image buttons are similar in functionality to submit buttons, except they are images. The user clicks on an image to submit the form. The src attribute of the <INPUT> tag determines the URL of the image.
There is an important difference in how an image button itself is sent to the server compared to how a submit button is sent. With submit buttons, the button's value is sent with a submitted form when the user clicks the button. With image buttons, the x and y coordinates of the mouse click is sent.
To determine if a particular submit button was pressed, we would use the following:
C If RPGspIn('button_name') <> ''
To determine if a particular image button was clicked, we would use the following:
C If RPGspIn('button_name.x') <> ''
Line Break
Inserts an html line break tag: <BR>. <BR> indicates where a new line should start. Shortcut: Shift+Enter (in design view only)
Space
Inserts a non-breaking space character represented in html by .
Absolute Text Element
Inserts text enclosed in an absolute style container into design view. While the code for an absolute element is inserted at the insertion point (blinking caret), absolute elements are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute element is specified in pixels from the top and left sides of the document. To move any absolute element, simply drag it with your mouse.
In contrast to normal text, absolute text can be placed anywhere on the page. Normal text, on the other hand, must follow the rules of top-to-bottom html flow.
You can enclose any existing text in an absolute style container by highlighting it and then selecting the "enclose in absolute style container" option from the right-click context menu.
Absolute RPG Variable
Inserts an RPG variable or expression enclosed in an absolute style container into design view. While the code for an absolute element is inserted at the insertion point (blinking caret), absolute elements are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute element is specified in pixels from the top and left sides of the document.
To move an absolute RPG variable, drag its container with your mouse. Make sure you are dragging the container, not the RPG variable itself.
Dragging the RPG variable itself will result in you moving the RPG variable out of the container. You will simply end up with an empty absolute style container, while the RPG variable would be placed into the normal HTML flow.
You can enclose any existing RPG Variable in an absolute style container by highlighting it and then selecting the "enclose in absolute style container" option from the right-click context menu.
Absolute Image
Inserts a new absolute image into design view. While the code for an absolute image is inserted at the insertion point (blinking caret), absolute images are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute image is specified in pixels from the top and left sides of the document. To move any absolute element, simply drag it with your mouse.
Absolute Table
Inserts a new absolute table into design view. While the code for an absolute table is inserted at the insertion point (blinking caret), absolute tables are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute table is specified in pixels from the top and left sides of the document. To move any absolute element, simply drag it with your mouse.
Absolute Button
Inserts a new absolute button with an onClick attribute into design view. Absolute buttons are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute button is specified in pixels from the top and left sides of the document. To move any absolute element, simply drag it with your mouse.
This type of button does not have to go inside of a form. It responds to events that are coded in JavaScript. The default event simply sends the user to a different URL.
To insert an absolute submit or reset button, first insert the appropriate button, and then right-click to select the "make absolute" option.
Absolute Horizontal Field
Inserts an absolute horizontal rule into design view. Absolute elements are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute element is specified in pixels from the top and left sides of the document. Use your mouse to move or resize the absolute horizontal rule.
Absolute Text Field
Inserts an absolute textbox into design view. While the code for an absolute textbox is inserted at the insertion point (blinking caret), absolute texboxes are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute textbox is specified in pixels from the top and left sides of the document. Use your mouse to move or resize the absolute textbox.
Absolute Checkbox
Inserts a new absolute checkbox into design view. While the code for an absolute checkbox is inserted at the insertion point (blinking caret), absolute checkboxes are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute checkbox is specified in pixels from the top and left sides of the document. To move any absolute element, simply drag it with your mouse.
Absolute Radio Button
Inserts a new absolute radio button into design view. While the code for an absolute radio button is inserted at the insertion point (blinking caret), Absolute radio buttons are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute radio button is specified in pixels from the top and left sides of the document. To move any absolute element, simply drag it with your mouse.
Absolute Text Area
Inserts an absolute text area into design view. While the code for an absolute text area is inserted at the insertion point (blinking caret), absolute text areas are removed from the normal HTML flow and positioned using style sheet attributes. The position of an absolute text area is specified in pixels from the top and left sides of the document. Use your mouse to move or resize the absolute text area.
Profound
Logic Software, Inc.
www.ProfoundLogic.com
(937) 439-7925