

What is an RPG Smart Page?
An RPG Smart Page (RPGsp) is an HTML document that contains one or more RPG scripts that are processed by the iSeries server. Typically, these RPG scripts use input received by the user's request to access iSeries DB2 data, and then build or customize the page on the fly before sending it to the requestor.
In simpler terms, an RPG Smart Page is a mix of HTML and RPG code that enables you to build dynamic and database-driven browser applications. These applications can be web sites, intranet pages used by internal users, or extranet pages that allow selected customers, suppliers and mobile workers to access the company's data via the world-wide-web.
Traditional methods of getting iSeries data to the browser are labor-intensive and difficult to learn. With RPG Smart Pages, programmers have to learn very little to start creating robust browser applications. RPGsp pages can be created just as fast, or even faster, than traditional green-screen applications. The result, however, is much more flexible and visually appealing. It's not just about being able to add graphics and making your applications look pretty. Browser applications can contain much more functionality because they are not confined to a 24x80 character-based area as green-screen or web-faced applications are.
RPGsp pages can access iSeries DB2 data with ease, and they let you reuse a lot of the existing business logic that's already written in RPG. They compile into ILE RPG program objects, and they can be managed and debugged just like regular RPG programs. The difference is that instead of display files (DDS), we use HTML for presentation. That doesn't mean you have to know all the intricate details of HTML. Just like you wouldn't code DDS by hand, much of the HTML is created and maintained in a visual designer. You do need to have an understanding of how the HTML language is structured and how browser applications work, but you don't need to memorize every single HTML command.
Typical uses for RPG Smart Pages
The RPGsp Development Environment allows you to rapidly create functioning applications based on existing DB2 data. This can be done without any manual coding. You can also customize the look of your application in a visual designer without writing code. But the real advantage of RPGsp is the ability to work as close to the code as necessary, providing ultimate control over the logic behind the application. RPGsp is not just a program generator, but a complete development environment based on native ILE RPG. RPGsp provides an integrated source code editor that is aware of both HTML and ILE RPG syntax. That means there is virtually no limit to the kind of functionality your browser applications can have.
Some of the typical uses for RPG Smart Pages include:
These are just a few
examples of what can be done with RPGsp. They are by no means all-inclusive.
HTML (Hypertext Mark-up Language) is the primary language for formatting web pages. With HTML you describe what a page should look like, what types of fonts to use, what color the text should be, where paragraphs start, and many more aspects of the document.
It is the job of the browser to format the page according to the various tags included in the HTML. All HTML-based documents are created using tags. Most tags have an opening and a closing tag. Each tag is enclosed with a "less than" (i.e. <) and a "greater than" (i.e. >) sign. The closing tag usually looks exactly the same as the opening tag with the exception of the "forward slash" (i.e. /) that identifies it as a closing tag. The following are examples of opening tags and their corresponding closing tags.
|
<P> </P> <STRONG> </STRONG> <I> </I> |
In some instances, an opening tag may have attribute values, which can optionally be set to further define what the tag is to accomplish. The following is an example of a paragraph tag where the alignment of the paragraph has been defined as Left Justified:
|
<P align="left"> |
RPGsp provides an "HTML properties window" that allows you to see and modify tag attributes in a point-and-click manner. This properties window functions in both the code view and the design view. It serves as a built-in HTML reference, so that you don't have to memorize all the details of HTML.
Each HTML document must start with the HTML tag. This is a simple tag that communicates to the browser that this is the beginning of an HTML document. This tag should be the first tag to appear within HTML.
The HTML tag also has an associated ending tag, which is identified at the end of the document. The Closing HTML tag communicates to the browser that the end of an HTML document has been reached.
The <HEAD> tag is used to identify the start of information that applies to the document as a whole.
The <TITLE> tag is used to give a title to your web page. Most browsers use the information displayed between the opening and closing title tags for naming bookmarks and for displaying the name of the web page in the Window title of the browser.
The body tag is used to identify the beginning of the main portion of your page. The page design will appear between the opening and closing body tag. Between these two tags you will place all images, links, text, paragraphs, and forms. The following is an example of a basic page that uses <HTML>, <HEAD>, <TITLE>, and <BODY> tags.
|
<HTML> |
Please note: all of the tags shown above are automatically created for you when you start a new RPG smart page Document.
The <BODY> tag can accept a few attributes that describe the overall appearance of the page. For example, the bgcolor attribute describes the background color of the page. Using the HTML properties window, you can experiment with this and other <BODY> tag parameters, and see what effect they have on the overall look of the page.
HTML provides a number of tags to format the text on your pages. You can easily add bolded text or italicized text. For example, the <I> and </I> tags will italicize text. Similarly, you can specify different fonts, colors, and text sizes. There are many possibilities. We won't describe all of the text-formatting tags here, simply because RPGsp provides a special toolbar for editing and formatting text in design view.
![]()
With the availability of this toolbar, you will rarely have a reason to manually code text-formatting HTML tags. The toolbar allows you to set font, set text size, set alignment, create bulleted lists, indent your text, set foreground and background colors, as well as bold, italicize, and underline your text.
The <A> and </A> tags are used to create hyperlinks from one web page to another. Links are important because it is one of the main mechanisms of transferring control from one program to another. In green-screen RPG development, we would simply use the CALL operation to transfer control from one RPG program to another. To transfer control from one web page to another, we need to point the browser to a different URL, which is done with links, forms, or by redirecting with RPGspRedirect.
The following is an example of a link:
|
<A href="additem.pgm"> New Item </A> |
You will notice there is an attribute in this example named href. The value assigned to the href parameter indicates the destination URL that will be used when a person clicks on the text associated with the link.
The associated text is the text after the <A href="..."> tag and before the </A> tag.
RPG smart pages become program (*PGM) objects when compiled. Thus, when linking to another RPG smart page, the ".pgm" extension is used. In the example above, we linked to the ADDITEM RPG smart page. ADDITEM is located within the same library as the page where the link was constructed. Therefore, we used a relative URL instead of an absolute URL. An absolute URL specifies the complete path (e.g. "http://www.rpgalive.com/rpgsp/additem.pgm"). A relative URL relates to the current URL's path, so if the path is omitted altogether and only the page name is used, the path of the calling page is assumed.
Creating an e-mail link is similar to linking to another page. We simply prefix the href attribute with "mailto:":
|
<A href="mailto:support@profoundlogic.com"> Click here to e-mail our Technical Support Department </A> |
You can easily create links in design mode. Simply highlight the text you want to make a hyperlink; then click on the "hyperlink icon" in the Toolbox. Alternatively, you can select the "Insert Hyperlink" pull-down menu option.
Images can be added to your RPG smart page as easily as links. The <IMG> tag is used to define an image. This tag does not have a closing tag. The following HTML snippet adds an image to a page:
|
<img src="../images/Cool_Logo.gif" alt="Text that displays if image doesn't load"> |
The alt attribute is used to define a piece of text to be displayed for when the browser doesn't successfully load the image. This can happen if there is a problem with Internet traffic, or if one of the connections between the server and the client (browser) gets broken, or if the web surfer clicks on the stop button to stop loading the image.
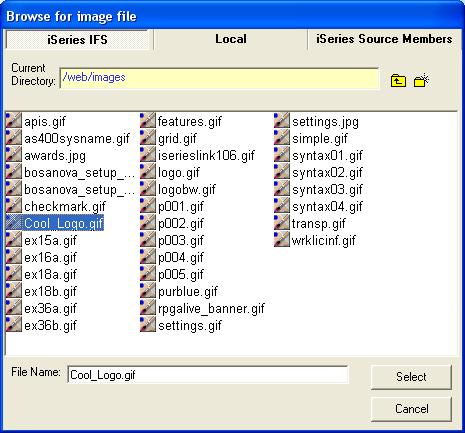
You will likely add images in design mode. Since RPGsp can render all HTML elements, including images, it is much easier to be working in design mode for a lot of your HTML work. When you select the Insert Image option, you will be prompted to select an image file.

RPGsp allows you to browse the iSeires IFS system and select images that are stored directly on the iSeries. If possible, RPGsp will derive a relative URL for the image; otherwise, an absolute URL will be used. You should store your images in the Root IFS folder as defined under Tools -> Options. By default, this folder is /web/.
If you don't have any images on the iSeries IFS and would like to add some, use the built-in RPGsp File Manager. The File Manager allows you to copy images and other files stored on your PC or Local Area Network to the iSeries file system. Or you may prefer to access the IFS from Windows Explorer, if you have mapped the IFS as a network drive.
Tables are somewhat difficult to code manually, but it is important to have a basic understanding of how tables are structured in HTML. The RPGsp designer gives you the ability to automatically create and manage tables. You can create the initial table and specify its dimensions. You can easily insert or delete columns and rows. You can also merge and split table cells. These are all tasks that would be very labor-intensive if you had to do them manually in HTML.
You may prefer to use an external designer when working with tables. HTML designers like Macromedia Dreamweaver may offer better tools for creating and managing tables. Graphic designers often use specialized to tools to draw the layout of a site and then slice it into HTML tables.
The reason tables are so important is because they are often used to organize the layout of a web page. Tables are often used in forms and in subfile-like listings. RPGsp Wizards use tables a lot when creating applications based on existing DB2 data; so it helps to be a little familiar with HTML tables.
Think of a table as a Grid. The <TABLE> tag itself represents the outside boundary of the grid, and the grid itself is made up of rows and columns. A cell represents a single block within a table. The following is an example of a table with 3 rows and 5 columns:
As you can see, there are a total of 15 cells. The following is the HTML code that is used to create this table:
|
<TABLE
border="1" width="100%"> |
Rows and columns for this table are defined between the <TABLE> and </TABLE> tags. A row is defined with <TR> and </TR> tags. Columns (or you can actually think of them as individual cells) are defined in-between these <TR> and </TR> tags. They are defined with <TD> and </TD> tags. The text in-between these <TD> and </TD> tags is what will appear in each individual cell.
<TABLE>, <TR>, and <TD> tags can all be assigned some attributes. Common attributes include width, height, align, valign, border, bgcolor, and bordercolor. The width attribute is interesting because it can either be assigned a pixel value (e.g. "250") or a percentage value (e.g. "50%"). You can play with the attributes in design mode to see what affect each attribute has. It is important to remember, that unless overridden, <TD> inherits its attributes from the parent <TR> tag, and <TR> inherits its attributes from the <TABLE> tag.
Forms provide a means of getting input from the user. They are created using the <FORM> and </FORM> tags. It is essential for an RPGsp programmer to understand forms. Forms allow you to go beyond simple data inquiries and to actually collect input from the user.
A form is a collection of HTML input controls. The form tag itself is not visible to the user, it is only used to group controls. The values entered by the user into these controls will be sent to your program when the user submits the form.
The following is an example of a form:
|
<FORM
method=POST action="additem.pgm"> |
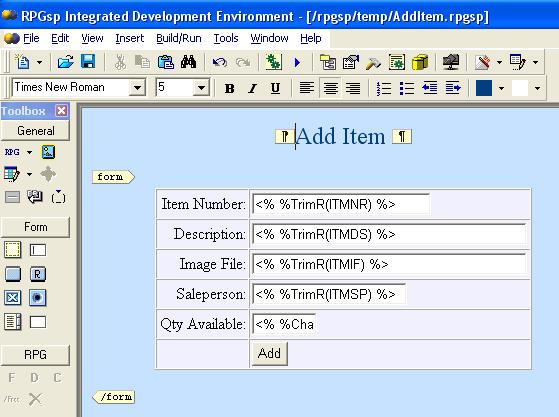
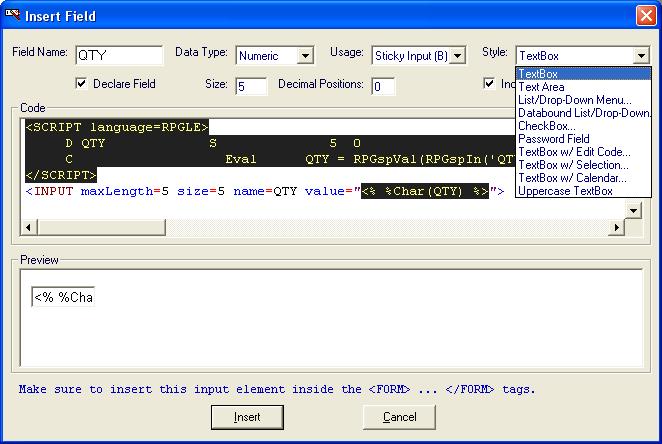
You will notice <INPUT> tags in between the <FORM> and </FORM> tags. <INPUT> tags can represent text boxes, drop-down boxes, checkboxes, radio buttons, lists, password fields, etc. Like everything else, these elements can be inserted and managed in design view. It is important that they are inserted between the <FORM> and </FORM> tags. Design view shows you exactly where the form begins and ends. Here is an example of where we inserted some <INPUT> elements between the form tags and used a table to organize them:

The <INPUT> elements are what end-users will use to enter information. Each input control has a name and a value attribute. The value attribute specified in the HTML represents only the default value. Users can alter input values before the form is submitted.
All forms will generally have at least one submit button, represented by <INPUT type=submit …>. When a user clicks the button or submits the form, each control's name/value pair is passed on to an RPG Smart Page.
The action attribute of the <FORM> tag determines which RPG Smart Page is going to process the submitted information. In the example above, the ADDITEM page will receive and process the form. Because RPG Smart Pages are program (*PGM) objects, the actions will generally have an extension of ".pgm".
Many times the action will match the name of the RPG Smart Page that presented the form. In other words, the RPG Smart Page form will be submitted to itself. RPGsp provides a special RPG variable called PgmName that contains the name of the currently running RPGsp object. It can be used as follows: <FORM method=POST action="<% PgmName %>.pgm">. RPG variables are described in greater detail in the "Mixing HTML with RPG" section that follows.
The method attribute of the <FORM> tag determines how the data will be sent to the RPG Smart Page. The possible methods are GET and POST. The GET method attaches the submitted information to the URL as a query string. For example, if the we use method=GET, the resulting URL might look like this: "http://myserver/additem.pgm?QTY=99&submit=submit_button".
Here, the QTY field value (99) was passed as part of the URL.
The POST method is generally more efficient and has fewer problems than the GET method. The POST method packages the information in the same way as GET, but instead of sending it as a string attached to the URL, it sends it as a separate message. This message comes into the RPG Smart Page in the form of standard input.
How the data comes across is really irrelevant because RPGsp provides functions that make it easy to process form input. For example, we can use RPGspIn('QTY') in an RPG expression to retrieve the value entered into the QTY input box. This will work for both GET and POST. RPGspIn() and other RPGsp functions are described in greater detail in subsequent sections of this help file.
Other resources for learning
HTML
One way to learn html is to experiment in design mode and then switch to code view to see the affects of your actions. You can use wizards to create listings and file maintenance applications, and then examine the source code to see how they work.
RPGsp also includes a complete HTML reference. In code view, you can position your cursor on an HTML tag and press F1 to get detailed information about that tag.
Another way is to find information on the web. First, the web is made up of HTML, and it is easy to view the source code for any page you are browsing. Secondly, there are many great HTML tutorials on the web. Enter "HTML tutorial" into your favorite search engine, and you will be presented with a myriad of sites with useful information about HTML and web programming. A popular site containing a variety of tutorials is W3Schools.com. See http://www.w3schools.com/html/.
If you have an understanding of HTML and you know RPG, you are ready to mix the two languages to create browser applications.
In RPGsp, the HTML code and the RPG code reside in one source document, making it very easy to control HTML content with RPG logic. When maintaining the look of your page, you will generally work in Design view. Design view lets you insert and modify HTML elements visually. You can create tables, construct forms, change fonts and colors, reposition elements, set alignment, etc. You can maintain the look of your HTML document without touching a single line of HTML code.
When working in design view, you will notice several options for inserting RPG code. These options will either create RPG Script or RPG Variables/Expressions. This is what allows the document do be dynamic. RPG Script must be maintained in code view.
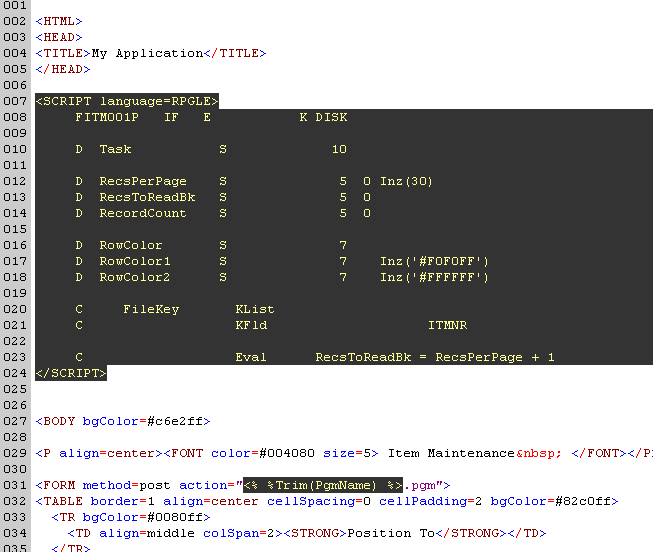
An RPG script, embedded in between <SCRIPT> and </SCRIPT> tags, allows you to execute RPG code as the HTML document is being loaded into a browser. You can declare files and fields, execute operations, create and call subroutines or subprocedures, and so on. The possibilities are endless. Within the RPGsp environment, you have the full power of native ILE RPG. Here is a screenshot:

You will notice the RPG code is highlighted in a different background color (black by default) than the HTML code. This makes it easy to differentiate the RPG from the HTML.
Figuring out where to insert the RPG may seem like a challenging task, but it's probably easier than you think. RPGsp pages are very flexible. For example, you can declare files (F specs) and fields (D specs) anywhere in the document. These declarations do not necessarily have to be at the very top before the HTML code starts. This flexibility applies to all RPG specifications. You can embed HTML in between IF statements and DO loops. You can also create subroutines anywhere in the document. Your subroutines can be all RPG, or RPG mixed with HTML. You may use Free format RPG, embedded SQL, and any other features of RPG.
There is no wrong way to mix the HTML with the RPG as long as you remember the following:
A common practice is to have initialization RPG code towards the top of the document, RPG code that controls repeating or conditional HTML throughout the middle of the document, and RPG subroutines or subprocedures towards the end of the document. But you don't have to follow these specific rules. The best rule of thumb to follow is to put the RPG code where it makes sense to you.
Please note that the RPG script is a server-side script, which means the script itself will never actually be sent to the browser. The end-user will never have the opportunity to view and analyze the RPG code that powers the browser page.
Not all of your RPG logic has to reside within the RPGsp document. You may wish to separate some of the code into external Modules or Service Programs, which can then be bound to the RPGsp page. This approach makes sense when you have reusable RPG code.
RPG variables (or expressions)
While an RPG script is executed, an RPG variable or expression enclosed inside the RPGsp variable tags, <% %>, will be evaluated and displayed as part of the HTML page. This allows you to display dynamic information on a page. For example,
![]()
will display something like the following... Customer name: ABC COMPANY
This example assumes
that some RPG script, located above this line, has already retrieved a record with
a customer name of 'ABC COMPANY'.
RPG variables can be inserted from design view or from code view. In design mode, you can specify the insertion point visually rather than searching through a lot of HTML code.
As an alternative to simple variable names, you can also use RPG expressions. Expressions can utilize RPG's built-in functions, special RPGsp API's, or your own subprocedures. For example, the following is an expression that trims leading and trailing spaces before combining two fields together:
![]()
When you run the page, you will get something like... Contact Name: JOHN SMITH
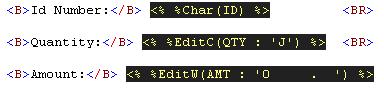
The expressions and variables you use inside the RPGsp variable delimiters, <% and %>, must always evaluate to a character type. The browser does not accept numeric values directly. This is easy to overcome with the variety of numeric-to-character conversion functions available in RPG. Consider the following examples:

As you can see, ILE RPG gives you several choices when it comes to converting and formatting numeric data. We take advantage of them when displaying variables on a browser page.
You will find that RPGsp offers a number of ways to insert RPG variables or expressions:

In addition to mastering RPG and HTML, it is also important to get a grasp on web programming concepts. The programming model for browser applications is a bit different than green-screen DDS programming. A traditional RPG program can display multiple screens and maintain a "conversation" with the end-user. Browser applications, however, are stateless. When a user requests a browser page, the server calls an RPGsp object, which returns the page to the user. This RPGsp object, which is essentially just another RPG program, ends immediately after that request. This is very different from a green-screen interactive program, which can potentially run all day without ending.
In a browser environment, when the user clicks from one page to another or submits a form, the server simply makes another call to an RPG Smart Page. To the server, this is a brand new request, and it has no idea that prior requests may have come from the same user. This is what stateless means. There is no inherent connection between 2 successive requests and all requests end immediately after the page is displayed.
For example, a green-screen data entry program can accept many records or entries without ending the program call, while a browser data entry application makes a separate call to the RPGsp program object for every record entered by the user.
Even though browser applications are inherently stateless, RPGsp provides a number of techniques you can use to maintain a session's state from one page to another. In RPGsp, a session starts when a new user requests a browser page. The session ends when that same user closes the browser or has not requested or refreshed a page in the application for a long time. RPGsp provides a set of powerful functions that let you manage browser sessions by accessing session variables, session id's, cookies, and input fields.
To maintain a "conversation" with the end-user in RPGsp, an RPG Smart Page would use one or a combination of the following:
Profound
Logic Software, Inc.
www.ProfoundLogic.com
(937) 439-7925