

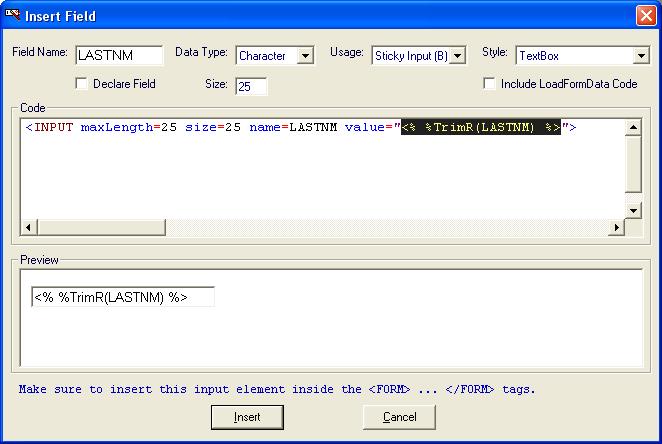
Insert RPG Field Wizard
Overview
The Insert RPG Field Wizard is capable of generating many types of data-bound
input and output fields to place in your page design.

The wizard lets you specify the following field characteristics:
The Preview and Code windows within the Insert RPG Field Wizard respond to keyboard and mouse events. As you begin modifying the various field characteristics, the generated code changes appropriately. The Code window allows you make manual modifications to the generated HTML and RPG. When you see the desired result, click the Insert button.
You may select from the following field data types...
Character
The Character data type represents character or string values. All web input and output is in characters; therefore, no special conversion is required with this data type.
Numeric
The Numeric data type represents numbers or decimals. The wizard must generate numeric-to-character conversions for web output, and character-to-numeric conversions for web input.
Date
The Date data type in RPG has a predetermined size and format, which can be defined on the definition spec or in the header spec. Dates require special conversions and routines for both web output and web input. The %Date() function is used to convert the user's input to a date format.
Time
The Time data type in RPG has a predetermined size and format, which can be defined on the definition spec or in the header spec. Time fields require special conversions and routines for both web output and web input. The %Time() function is used to convert the user's input to the time format.
TimeStamp
The TimeStamp data type in RPG has a predetermined size and format, which looks like this:
yyyy-mm-dd-hh.mm.ss.xxxxxx
TimeStamp fields require special conversions and routines for both web output and web input. The %TimeStamp() function is used to convert the user's input to the timestamp format.
Usage describes how the field is used...
Blank Input (I)
A Blank Input field does not pre-fill the input field's value dynamically when a page is loaded. The field's value is initialized either with blanks or with a constant. The value entered by the user is not remembered from one page load to another. It is similar to I (input) fields in DDS Display File definitions. Make sure to place all input fields within a form.
Sticky Input (B)
The more frequently used Sticky Input field pre-fills the input field's value automatically. The RPG variable used to load the Input control's value is named the same as the input control itself. This allows you to create pages that remember user entries from one page load to another, and lets you dynamically initialize input controls with RPG calculations. Sticky Input fields are similar to B (both input and output) fields in DDS Display File definitions. Make sure to place all input fields within a form.
Output (O)
Output fields simply display dynamic information on a page. They are similar to O (output) fields in DDS Display File definitions.
Hidden (H)
Hidden fields carry pieces of information when a form is submitted. Hidden fields are not displayed by browsers, nor do they allow the user to enter data. They are used to "trick" the server into thinking the user actually entered some data into the specified field. Make sure to place Hidden fields within <FORM> and </FORM> tags. Hidden fields have no meaning outside of a form.
Style determines how the field appears...
Standard (char)
Standard RPG variable output.
Trim Spaces
RPG variable output with leading and trailing spaces removed.
Trim Trailing Spaces
RPG variable output with trailing spaces removed. In RPG, it is common to have fixed length fields, which cause extra spaces in web output and take up extra bandwidth. This issue can be resolved by trimming the trailing spaces.
Dynamic Image
A dynamic image field is intended for variables that hold the URL or file name of an image. The dynamic image field will display the actual image instead of the URL or file name. If you are storing your dynamic images on the IFS, you must place them in the Root IFS folder or one of its subfolders as defined under Tools -> Options. By default, the Root IFS folder is /web/.
URL
The URL style is intended for variables that hold a dynamic URL. Instead of simply displaying the URL, the URL becomes a link on the page.
Multi-line Text
Since html pages ignore spacing and line breaks, a special function is needed to properly display multi-line data. Any data entered through a text area should be treated as multi-line text.
Standard (numeric)
RPG variable, converted from a numeric type to a character type for web output.
Amount Field
A numeric RPG variable formatted as a dollar amount for output.
Date Field
A numeric RPG variable (not a Date variable) formatted as a date field with the Y edit code.
Phone Number Field
A numeric RPG variable formatted as a phone number (USA, Canada) format.
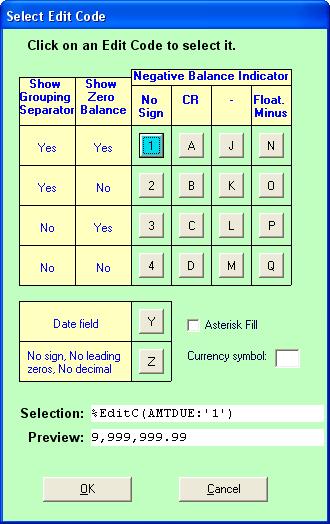
Edit codes provide a means of editing numeric fields according to a predefined pattern. When selecting this style, you will automatically be prompted with an Edit Code selection and preview window.

Click to select an edit code. When you see the desired pattern in preview, click Ok.
TextBox
Uses a standard textbox for accepting input into the RPG field.
Text Area
Uses a text area (a multi-line text input control) for accepting input into the RPG field.
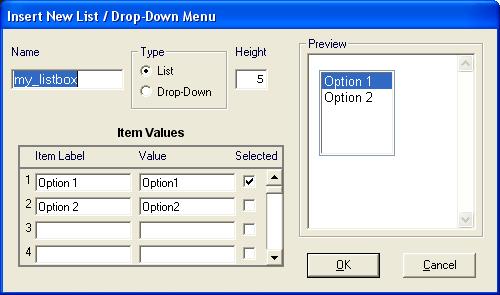
List/Drop-Down Menu
Uses a List Box or a Drop-Down Menu for accepting input into the RPG field. A List Box or a Drop-Down Menu contains multiple options. Each option has a corresponding label and a value. The label is the name of the option that appears on the web page. The value of the selected option is sent to the server as input entered into the field. When selecting this style, you will automatically be shown a wizard for building a List/Drop-Down Menu.

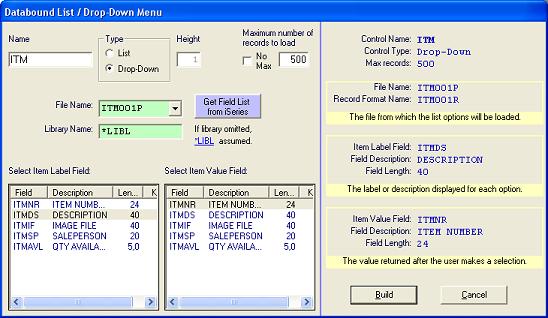
Databound List/Drop-Down Menu
A Databound List/Drop-Down Menu loads its options from an iSeries database file. It is different from a standard List/Drop-Down Menu, because it does not use predefined (or constant) options. The options are loaded dynamically. When you select this style, a wizard is displayed to help you build the RPG and HTML code for a Databound List/Drop-Down Menu.

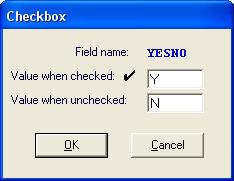
Uses a checkbox control for input. You will assign a field value for when the checkbox is checked, and when the checkbox is unchecked.

In HTML, when a checkbox is checked, its <INPUT> tag's value is sent to the server. When a checkbox is not checked, its value is not sent, which means RPGspIn() will returns an empty string. This must be handled appropriately in LoadFormData code.
Password Field
Uses a password field for input. Password fields are just like textboxes except the value is obscured as it is entered.
![]()
Textbox w/ Edit Code
Uses a textbox control for numeric input, but formats the initialization value with an edit code. Edit codes provide a means of editing numeric fields according to a predefined pattern. When selecting this style, you will automatically be prompted with an Edit Code selection and preview window.
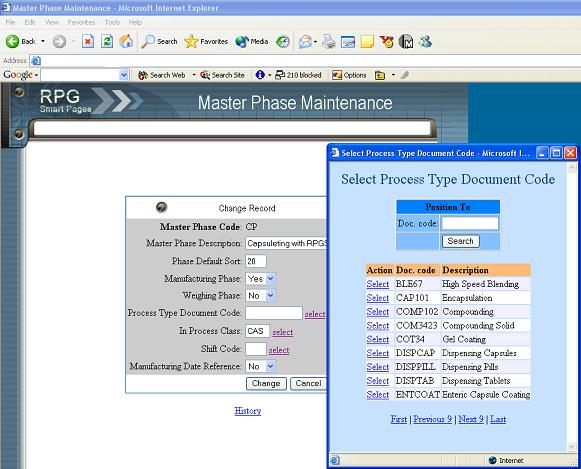
Uses a textbox with a hyperlink besides it that brings up a selection program. The selection program automatically fills in the field's value. Here is an example:

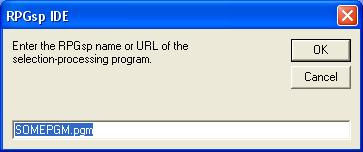
It is similar to field prompting in green-screen applications. You will be asked for the URL of the selection-processing program:

A selection-processing program can be created quickly with the Record Selection Wizard located on the Wizards menu.
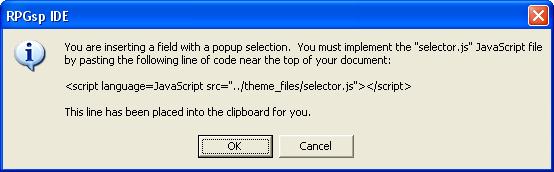
Since the textbox w/ selection uses JavaScript for the pop-up functionality, you may also be instructed to place a line of code to import the needed JavaScript logic.

You should paste this line of code in between the <HEAD> and </HEAD> tags of your document. The field itself should go between <FORM> and </FORM> tags, otherwise JavaScript errors will occur.
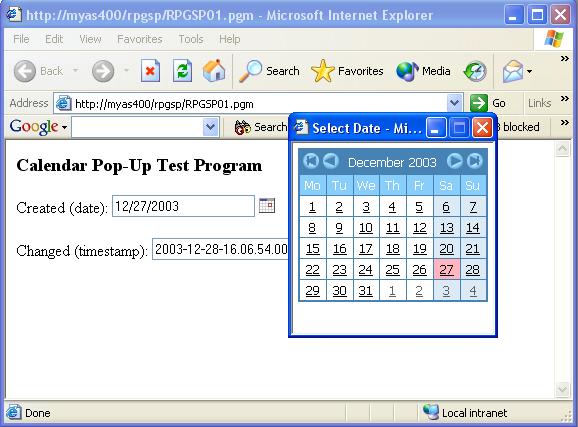
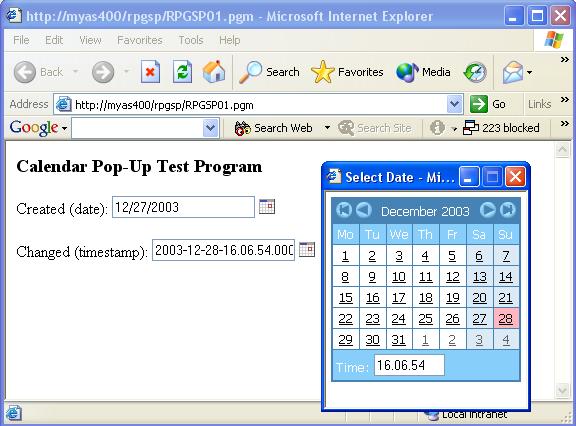
Uses a textbox with a pop-up calendar. The pop-up calendar fills in a date or a timestamp value into the textbox. The calendar is based on JavaScript functions and files residing in the "../theme_files/" folder. Here are examples:

Date Calendar Example

TimeStamp Calendar
Example
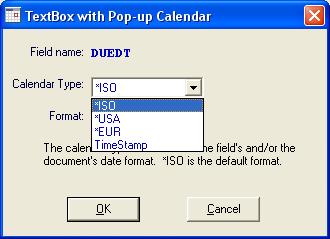
When you choose the textbox w/ calendar style, you will be prompted to select the calendar type. The calendar type should match the field's and/or document's date format. *ISO is the default format.

You can choose from the following:
Where yyyy represents
a four digit year;
mm represents the
month number;
dd represents the
day of the month;
hh represents hours;
mm represents minutes;
ss represents seconds;
xxxxxx represents
milliseconds.
A textbox w/ calendar field must be placed within a form, otherwise JavaScript errors will occur.
Uppercase Texbox
Uses a standard textbox for input except the entry is forced to upper case characters. A standard input field on a green-screen display file, by default, accepts data in upper case only. On the web, however, an html text box accepts mixed case. Uppercase textboxes allow you to easily mimic green-screen data entry fields.
An uppercase textbox uses an in-line style sheet attribute to make characters appear in upper case. The in-line style sheet attribute by itself will not affect the data sent to the server. The entry will be sent to the server in its original case, even though it may appear in upper case. For that reason, in addition to the special in-line style sheet attribute, the RPGspUpper() function must be used in the LoadFormData code to finalize the conversion to upper case.
Profound
Logic Software, Inc.
www.ProfoundLogic.com
(937) 439-7925