

Selecting and Modifying Elements in the Page Designer
To
work with elements on the page, you must
first select them. RPGsp has two fundamental
types of selectable elements:
Directly
selectable elements, which can be individually selected. These include images,
tables, controls, absolutely positioned elements,
and so on. Some directly selectable elements are containers for other elements,
and are treated slightly differently than non-container elements.
Text,
which is selected as a group of characters. Other elements may be implicitly
selected when they are contained within a text selection. In that case, they
are treated as text.
The
page designer does not support multiple selection. All elements to be selected must
be contiguous in the document.
Directly
selectable elements that display text support UI activation, which is an editing
mode in which the textual content of the element can be edited directly. For example,
by making a button control UI active, you can edit the button's caption (or value)
by typing in the button instead of editing its value property
in the Properties window.
![]()
To edit an element using UI activation, select the element and then click it once or double-click it. For container elements, move the mouse over the element until the pointer turns to an I-beam, then click.
There
are two types of directly selectable elements:
Containers
that contain other selectable data within themselves.
Non-containers
that are treated as a single unit.
To
select directly selectable elements, m![]() ),
and then click the element. Or, tab to the item.
),
and then click the element. Or, tab to the item.
The
following table describes selection behavior for text.
|
To
perform this action |
Do
this |
|
Select
multiple characters. |
Click
and drag over text. Dragging beyond a word boundary selects whole words. |
|
Select
text between insertion point and mouse pointer |
SHIFT+click |
|
Select
a word |
Double-click.
Dragging thereafter selects whole words. |
|
Select
a paragraph |
Triple-click
or CTRL+Double-click. Dragging thereafter selects whole paragraphs. |
|
Move
or copy selection |
Select
text; release mouse; and then drag to new location. Dragging with the left
mouse button moves text. Dragging with the right mouse button displays a menu
to move or copy. Note:
If
dragged to an existing paragraph, text takes on the paragraph's attributes. |
Mixed
selections are treated like text. Directly selectable elements are selected completely
and treated as a single text character. A drag that starts outside of a directly
selectable element causes the entire element to be selected.
Drag
selection outside of a directly selectable element is always done in the 1-D stream
(or HTML code). Absolutely positioned elements are selected based on their position
in the 1-D stream (or HTML code). When in detailed view and the special glyph representing
an absolute element's anchor point (![]() )
in the 1-D stream is selected, the absolute element itself is s also selected.
)
in the 1-D stream is selected, the absolute element itself is s also selected.
A
selection can be dragged to a new location in the document. The effect of the drag
operation depends on the type of elements being dragged:
1-D
(non-absolute) elements are
moved or copied in the 1-D stream (HTML code).
Absolutely
positioned elements change the value of their TOP and LEFT style attributes.
However, their anchor point remains at its original location in the 1-D stream.
Please
note:
To drag an absolute RPG variable, you must drag it by its absolute container
border. Otherwise, you may end up dragging the RPG variable out of the container,
thus making it non-absolute.
Locked
absolutely positioned elements can't be moved. No outline is generated, and the
element is not moved if the user attempts to move it.
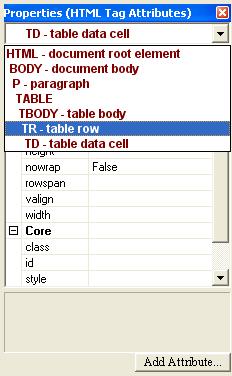
The tag attributes of the selected element or text will appear in the Properties Inspector allowing to modifying any of the element's properties.
Some HTML tags cannot be selected directly in the designer. Instead, you can select an element that is near the desired tag and then use the drop-down Tag Tree to select the parent or child tag of the selected tag.
For example, you can't select the table row tag directly; but you can first click on a table cell, and then select the table cell's parent tag, which is the table row.

See Using the Properties Inspector.
Profound
Logic Software, Inc.
www.ProfoundLogic.com
(937) 439-7925